你懂按钮设计吗?
2016/4/3 BAT
我们每天都会接触到按钮,同时它也是网页或app上必不可少的元素。看上去简单的按钮,你懂得怎样设计它吗?
让按钮看起来像按钮
用户是怎么理解一个按钮的呢?用形状和颜色是界面上的元素看起来像一个按钮。

另外,手指点击的尺寸也是要在设计时仔细考虑的事情。按钮的大小在帮助用户分辨这些元素的过程中起到了决定性的作用,不同的平台提供了热区的最小尺寸的不同设计规范。MIT Touch Lab的研究结果表明手指接触面积平均为10-14mm之间,指尖平均为8-10mm,所以最佳的热区尺寸应设定为10mmX10mm。

位置和命令
按钮应放置在用户能够直接找到或者他有预期能看到的地方,例如iOS UI设计规范给明了按钮的合理位置。

按钮要执行的命令和位置的关系
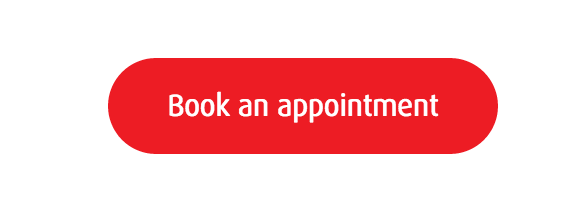
按钮要执行的命令非常重要,特别是在出现成对的选项时,要分清主次轻重。下面的例子使用了红色的按钮颜色表现一个潜在的具有破坏性的动作。并且,主要动作不但可以通过颜色和对比度去引起注意,还可以看它是否置于对话段落的右边。

删除按钮比取消按钮更加显眼
标签
按钮上的标签告诉给人们这个按钮能做什么,清楚的说明点击之后将会发生的事情。我们讲上面的图片去掉文字,你能发现什么区别么?

没有文字标签
唤起行动
让最重要的按钮看起来最突出,下图中Create Resume就是一个很明显唤起行动按钮。

按钮形状
通常,根据网站或者app的风格,我们会把按钮设计成矩形或者圆角矩形。一些研究建议圆角能够加强信息的传递并且能够将人的实现集中在元素的中心位置。

圆角矩形按钮
我们有时也会根据自己的创意使用其他的形状例如圆形,三角形或者自定义形状,但是你要知道这样的尝试其实是有风险的。

这是一个自定义按钮形状好的例子
按钮样式和行为
1.突出按钮
突出的按钮样式特别是突出的长方形按钮(投影表现出按钮是可以点击的)。突出的按钮样式相较于扁平的设计增加了一维空间。

让按钮凸起并在点击是填充颜色

突出按钮比扁平按钮更加显眼,例如安卓的应用

2.扁平按钮
扁平样式的按钮不会突出出来,但是在点击时会改变颜色。主要的优势在于界面的简洁,最不容易被内容干扰。

扁平按钮更加干净

安卓应用上的扁平按钮

3.切换按钮
切换按钮能够允许用户从两种状态中改变设置,多数的切换按钮都是以开或关的形式使用。

还有就是切换按钮可以在成组相关的选项中使用。但是你的布局应当是将切换按钮作为一组选项中的组成部分。

一个被选中的切换按钮
iOS上使用切换按钮作为设置选项

4.幽灵按钮
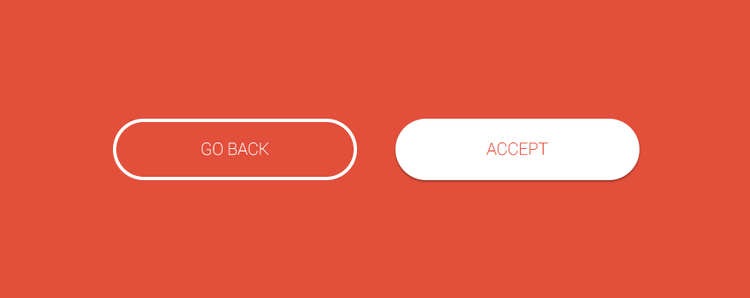
幽灵按钮就是一种透明的或者空按钮的使用基本形状的形式,当内部的内容为简单的文字形式时,通常使用非常细的描边作为幽灵按钮的轮廓。

不同的幽灵按钮
幽灵按钮要慎用,下面的例子就是幽灵按钮上Download Bootstrap的样子看起来和他们产品的logo很相似容易引起用户的困惑。

幽灵按钮最好是用在第二或第三层级的内容上,用户能够发现你主要想要传达的唤起行动的内容,然后再跳过它看到第二级的按钮。

正常状态(左)和高亮态(右)

5.悬浮按钮
谷歌设计的重要部分,它是一个圆形的材质按钮,点按之后按钮浮起并表现墨水晕开的效果。悬浮按钮利用本身的圆形形状悬浮于界面之上与其他元素进行区分,加上运动动作,包括渐变,展开和转化为单一定点。

选择按钮样式
选择一个按钮样式其实是取决于按钮的权重,屏幕上的容器个数和视觉布局。

谷歌设计中的按钮类型的选择

Z-depth
功能
这个按钮的重要程度和普遍程度到了要使用浮动按钮的地步了么?
维度
选择按钮样式取决于容器和多少个Z轴空间的布局。
布局
每个容器使用一个最主要的按钮样式,除非你有很好的理由才可以混用,比如为了强调一个重要的功能。
按钮状态
这一点跟这个按钮给用户的第一印象是没有太大关系,但是跟犹豫是否去点击一个按钮和发现没有改变有关。用户会感到迷惑:“这是不是一个按钮呢?现在我是不是得点它去验证一下它是不是一个按钮呢…”
按钮不是单一状态目标,它是多状态的。并且可以为用户提供一个可视的反馈去表明当前的状态应该是优先级最高的任务。
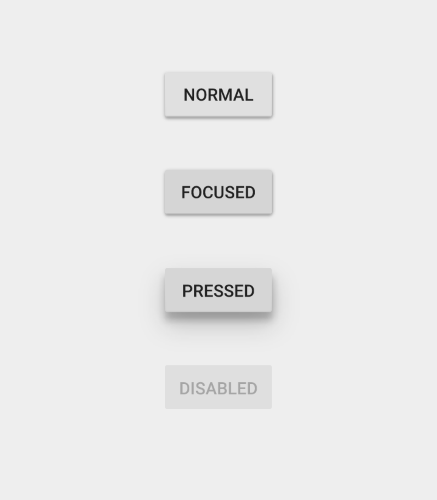
正常状态
这一状态的主要规则就是按钮应当在正常态时就能被识别出是一个按钮,Windows 8是一个很好的反例,用户很难看出上面的元素在设置菜单中是否是可点的。

高亮状态
为用户营造一个视觉反馈效果很有意思的按钮非常有用,用户能够立即明白按钮的含义从而接受并且视觉上的反馈也起到了相应的作用。

点击态将不同的元素设计成有创意和有驱动性的动效能为用户带来兴奋和愉悦的体验。

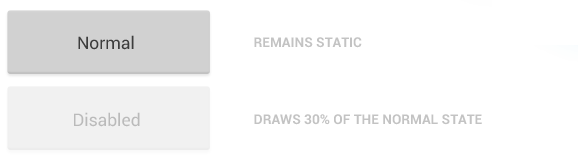
不活跃状态
显示方式有两种可能,隐藏按钮或者不可用状态。

总结
按钮意味着用户能够直接执行我们希望他们去执行的任务,所以识别性和明确性是最重要的,当用户打开网页或者APP,按钮能够指引用户快速找到他想要的。
原文 http://babich.biz 翻译 Blackbird
为更加通俗易懂/B哥对内容做了少许改动

戳我 ▽
这才叫会做饭的女友,你那顶多是过家家
设计师如何进入BAT等一线互联网公司
一张图看懂腾讯和阿里的企业文化
致每一位远离家乡来到大城市的人
没有美术功底的学渣竟然在腾讯阿里做设计
回复阿里查看《讲真!千万不要来阿里工作》
回复薪资查看《这可能是北半球薪资福利最好的公司:腾讯》完整版
回复腾讯查看《一分钟看懂腾讯公司最牛逼的群体:设计师》
回复一张图查看《一张图看懂在腾讯和阿里工作的区别完整版》
点击左下角阅读原文查看B哥设计作品
腾 讯 和 阿 里 高 级 设 计 师 创 办
长 按 二 维 码 关 注 最 新 鲜 资 讯
▽

http://www.duyihua.cn
返回 BAT 返回首页 返回百拇医药